最近はRailsばかりいじってて、久しぶりにXCode開いたら色々忘れていたので、まずはCoreDataについてメモしていきます。
参考にしたのは下記の本です
今日のゴール
CoreDataを扱うクラスを作成してみる。
1.DataModelを作成する
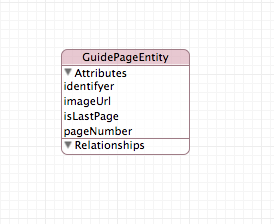
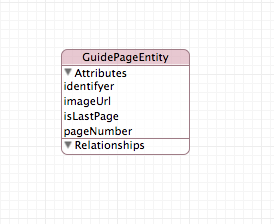
newfile→Core Data→Data Modelから作成
シンプルにリレーションはなし。

この状態でnewfile→NSManagedObjectSubClassを選択。すると設定したEntityと等価のクラスが作成される。
#import <Foundation/Foundation.h>
#import <CoreData/CoreData.h>
@interface GuidePageEntity : NSManagedObject
@property (nonatomic, retain) NSString * identifyer;
@property (nonatomic, retain) NSString * imageUrl;
@property (nonatomic, retain) NSNumber * isLastPage;
@property (nonatomic, retain) NSNumber * pageNumber;
@end
2.CoreDataを扱うクラスを作成する
登場人物の紹介
ここで一旦CoreDataを使う場合に出てくるオブジェクト達を紹介します。
ManagedObjectModel
生成法の一例
// Returns the managed object model for the application.
// If the model doesn't already exist, it is created from the application's model.
- (NSManagedObjectModel *)managedObjectModel
{
if (_managedObjectModel != nil) {
return _managedObjectModel;
}
NSURL *modelURL = [[NSBundle mainBundle] URLForResource:@"GuidePageModel" withExtension:@"momd"];
_managedObjectModel = [[NSManagedObjectModel alloc] initWithContentsOfURL:modelURL];
return _managedObjectModel;
}
newfile→Core Data→Data Modelで作成した名前を指定して作成しています。なので、あくまでデータモデルを定義しているだけ(という風に理解している・・・)
Persistent Store Cordinator
// Returns the persistent store coordinator for the application.
// If the coordinator doesn't already exist, it is created and the application's store added to it.
- (NSPersistentStoreCoordinator *)persistentStoreCoordinator
{
if (_persistentStoreCoordinator != nil) {
return _persistentStoreCoordinator;
}
NSURL *storeURL = [[self applicationDocumentsDirectory] URLByAppendingPathComponent:@"GuidePageModel.sqlite"];
NSError *error = nil;
_persistentStoreCoordinator = [[NSPersistentStoreCoordinator alloc] initWithManagedObjectModel:[self managedObjectModel]];
if (![_persistentStoreCoordinator addPersistentStoreWithType:NSSQLiteStoreType configuration:nil URL:storeURL options:nil error:&error]) {
NSLog(@"Unresolved error %@, %@", error, [error userInfo]);
abort();
}
return _persistentStoreCoordinator;
}
データ永続化先を指定、データモデルを指定、で生成される。これら両者のブリッジを行っている・・・
Managed Object Context
_managedObjectContext = [[NSManagedObjectContext alloc] init];
[_managedObjectContext setPersistentStoreCoordinator:coordinator];
return _managedObjectContext
基本的にRead/Writeな操作はこの人が提供するので、自分が管理するモデルとストア先を指定してあげる。
よって、これらの初期化諸々を行い、外部に必要なAPIを公開するようなクラスを作成すればいいと思われる。